Reduce Your Video Editing Time by 70 Percent with These Ai apps
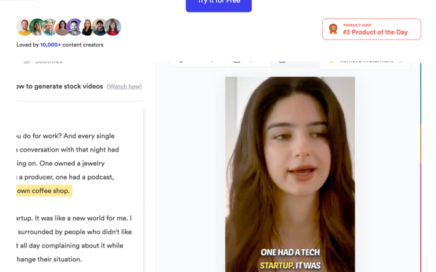
Unlock the full potential of your video projects with the latest AI video tools. From text-to-video generators like InVideo and Fliki to AI video editors like Jupitrr and CapCut, and cutting-edge B-roll generators like Opus Clip and Jupitrr, discover how these platforms can transform your content creation process. Perfect for filmmakers, content creators, and digital marketers aiming for efficiency and creativity.