Timeline Tips and Tricks in Storyline2
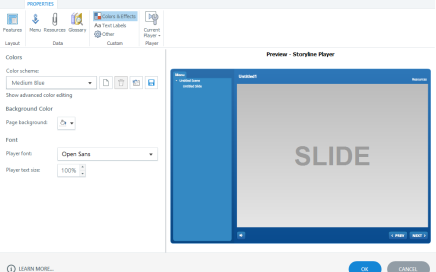
This post was inspired by the ELH Community Screencast Challenge #11 which is all about timeline techniques. One of the key advantages of working with elearning authoring tools like Storyline2 (SL2) is the use of of several time-related features. There are many adjustments and controls that can be implemented affecting a user’s experience by simply changing […]