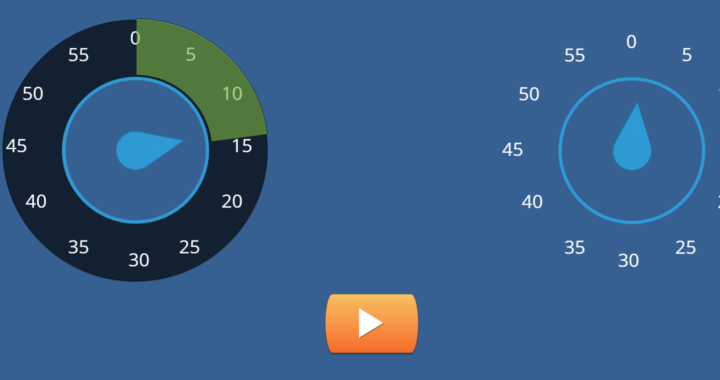
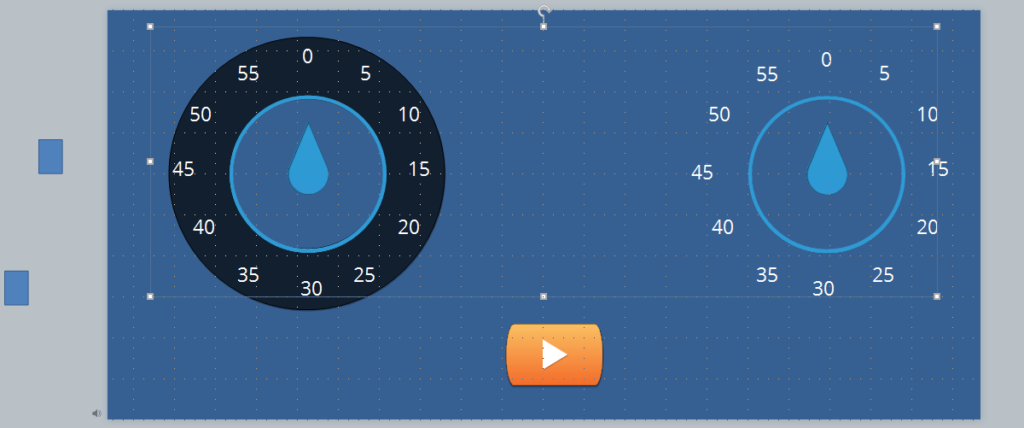
If you haven’t heard, Articulate360 is out and with it the new Storyline360- SL360. Storyline2-SL2 gave us Sliders for great interactions and SL360 bring Dials! Dials allow for many interaction design concepts where we can have users turning dials or knobs between zero to 180 and 360 degrees. However, just as we were able to do with Sliders in SL2, Dials can also be used as animations as we use triggers to incite their movement. Animated timers would be a great example of this. Just click play on the sample below and if you can wait 3 minutes you will see the addition of looping colored layers.
Setting Up Dials
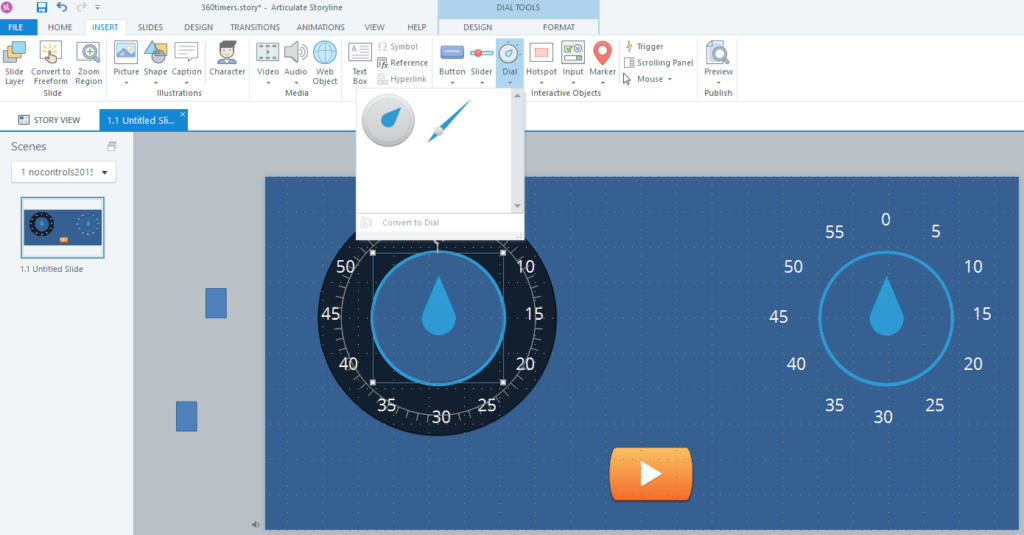
Dials are located in the same place you will find controls like Sliders. Open 360 to a blank project INSERT>Dial

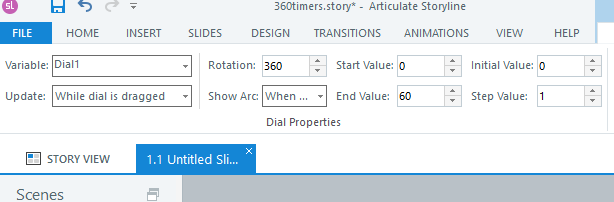
Dials default to 180 degrees (half circumference), so next we need to click on the Design tab while the dial is selected. The dial control design settings are identical to the slider ones in SL360. Change the the Rotation to 360.

Last thing is to remember that dials are meant to be turn by the user but, in this case we don’t want that as the dial will act as an analog timer of 60 seconds. Therefore, you can prevent user interactions by adding a transparent shape\image over the dial. I used a saved image named “buttonblock” that I can insert on any project which is a time saver for me.

Adjusting Dial Variable
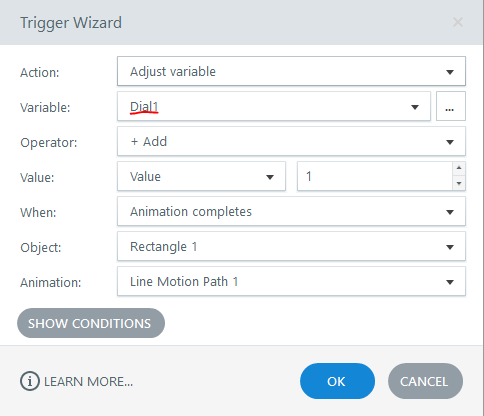
You can achieve the automatic movement of dials and slider by adding triggers that change their respective variable. Dial variable are named “Dial1” and the number in the name increases by one for each next dial added.

For more info on how to simulate the timer effect check out my post of Custome Storyline Timers
Wrap Up
Dials are a great addition in Storyline360 and the sample provided is a creative approach outside of their standard functionality for being turned by user interaction. This approach can also be used for progress meters and other feedback elements in your courses. I look forward to your comments and thanks for reading my blog.