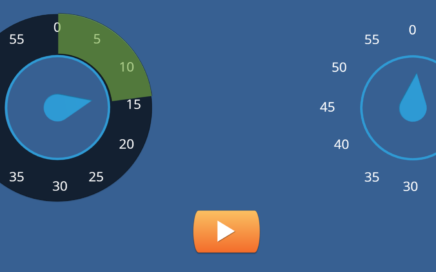
Storyline 360 Four-Digit Countdown Timer
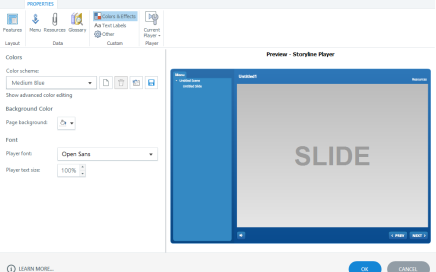
Storyline 360 is one of the Articulate flagship eLearning authoring tools. It’s simple, elegant and user-friendly, but it does not have built-in timers except for its quizzes. Since the release of Storyline 1, many designers in-the best community in the world- the eLearning Heroes Community have shared creative ways of simulating timers for use in […]